| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 알고리즘
- 알고리즘문제
- 자료구조책
- 리액트
- 평균온도구하기
- 타입스크립트
- 스파르톤
- 개발책추천
- 이벤트맛집
- 개발도서추천
- 정렬알고리즘
- 짝수의평균구하기
- 자바스크립트
- HTML
- 웹개발종합반
- 코딩
- 빅오표기법
- 알고리즘책추천
- 코딩테스트
- 누구나자료구조와알고리즘
- 자료구조
- 힙한취미코딩
- 개발도서
- 코드최적화
- CSS
- 스파르타코딩
- 힙한취미
- 알고리즘책
- 알고리즘도서
- 스파르타코딩클럽
- Today
- Total
Run with coding
React에서 TypeScript 사용하기 1탄 (기본 사용법 with styled-components) 본문
React에서 TypeScript 사용하기 1탄 (기본 사용법 with styled-components)
퀸리사 2022. 3. 23. 03:10Installation
npx create-react-app my-app(내 프로젝트 이름) -template typescript
# or
yarn create react-app my-app(내 프로젝트 이름) --template typescript

Step 1 : background-color prop 넘겨주기

☆ tsx = jsx + typescript
<App.css>
* {
margin: 0;
padding: 0;
}
/* 기본 여백 설정은 맘에 안들기 때문에 초기 설정을 해주었다. */<index.tsx>
import React from 'react';
import ReactDOM from 'react-dom';
import "./App.css";
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);<App.tsx>
import styled from "styled-components";
import Circle from "./Circle";
function App() {
return (
<div>
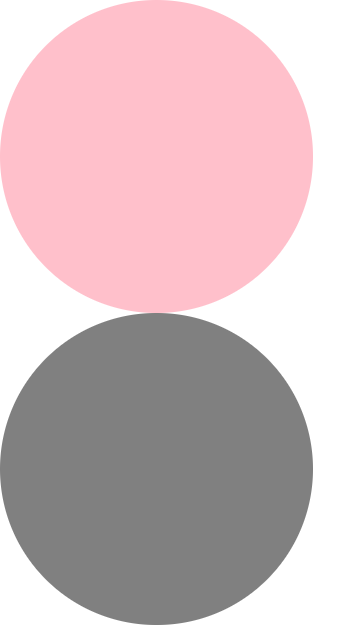
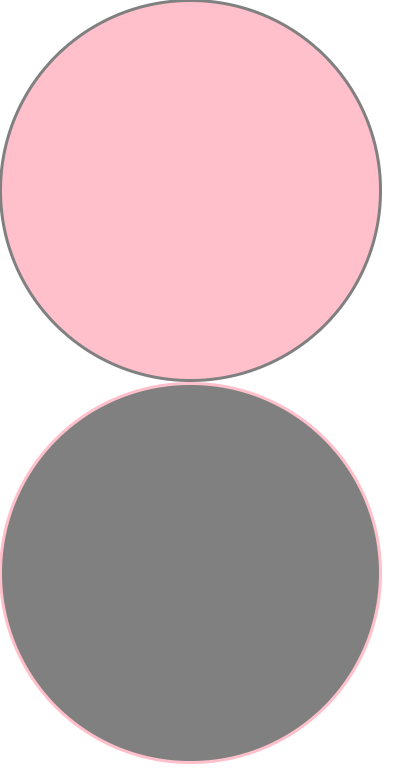
<Circle bgColor="pink" />
<Circle bgColor="grey" />
</div>
);
}
export default App;<Circle.tsx>
import styled from "styled-components";
// interface => object가 어떤식으로 보일 지 설명
interface ContainerProps {
bgColor: string;
}
const Container = styled.div<ContainerProps>`
width: 200px;
height: 200px;
background-color: ${props => props.bgColor};
border-radius: 100px;
`;
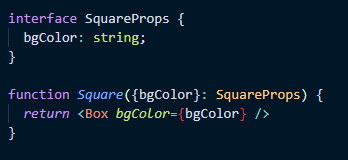
interface CircleProps {
bgColor: string; // required
}
function Circle({ bgColor }: CircleProps) {
return <Container bgColor={bgColor} />
}
export default Circle;
Step 2 : border-color prop(Optional) 넘겨주기
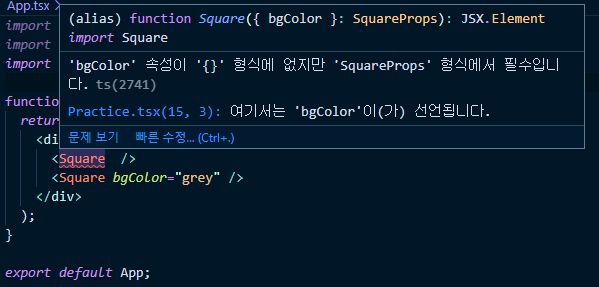
Step 1에서 했던 interface구조는 해당 prop이 required(반드시 있어야함)이기 때문에 해당 prop는 반드시 넘겨줘야 한다.


만약, 넣고 싶을 때도 있고 넣고 싶지 않을 때도 있는 prop이라면? 어떻게 해야 할까?
<App.tsx>
import Circle from "./Circle";
function App() {
return (
<div>
<Circle bgColor="pink" borderColor="grey" />
<Circle bgColor="grey" />
</div>
);
}
export default App;<Circle.tsx>
import styled from "styled-components";
// interface => object가 어떤식으로 보일 지 설명
interface ContainerProps {
bgColor: string;
borderColor: string;
}
const Container = styled.div<ContainerProps>`
width: 200px;
height: 200px;
background-color: ${props => props.bgColor};
border-radius: 100px;
border: 2px solid ${props => props.borderColor};
`;
interface CircleProps {
bgColor: string; // required
borderColor?: string; // (= borderColor: string | undefined)
}
function Circle({ bgColor, borderColor }: CircleProps) {
return <Container bgColor={bgColor} borderColor={borderColor ?? "pink"} />
}
export default Circle;

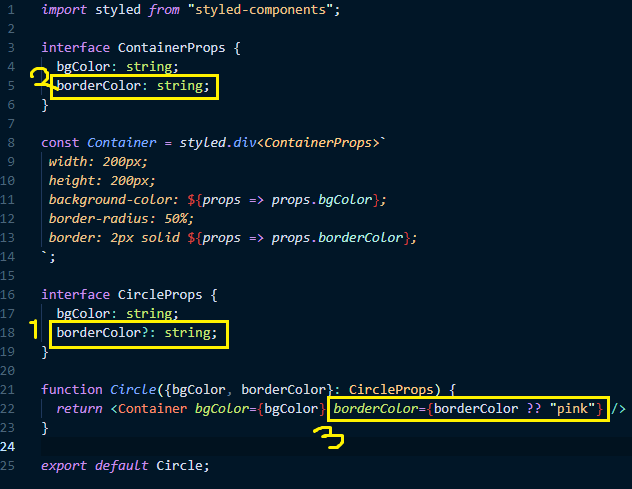
1) borderColor?: string; => component prop의 interface
optional이라는 것을 설명해준다. 즉, borderColor라는 prop은 전달될 수도, 안될 수도 있다.
borderColor: string | undefined 와 같은 설명이다.
2) borderColor: string; => css prop의 interface
css에서 전달받아야 하는 borderColor prop는 필수적으로 전달돼야 한다.
3) borderColor={ borderColor ?? "pink" }
css로 넘겨주는 borderColor는 default(초기값)가 설정돼있지 않으면 component prop로 넘어오지 않을 경우 css가 그려지지 않게 된다. 그렇기 때문에 { prop ?? default값 } 으로 prop값이 넘어오지 않았을 경우의 초기값도 설정해줘야 한다.
+ JavaScript로 props default값 설정하기
<App.tsx>
import Circle from "./Circle";
function App() {
return (
<div>
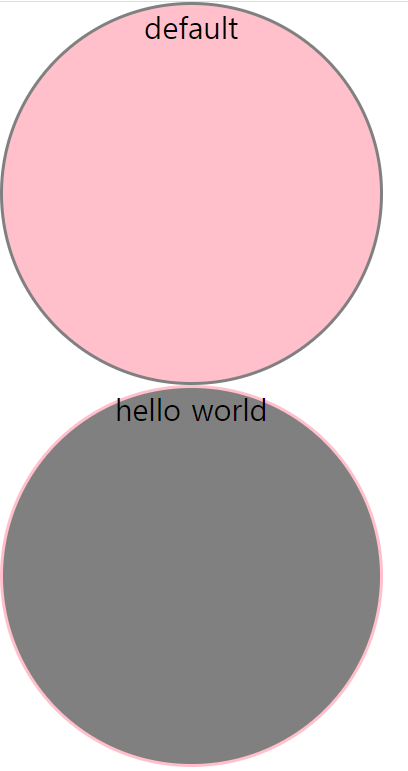
<Circle bgColor="pink" borderColor="grey" />
<Circle bgColor="grey" text="hello world" />
</div>
);
}
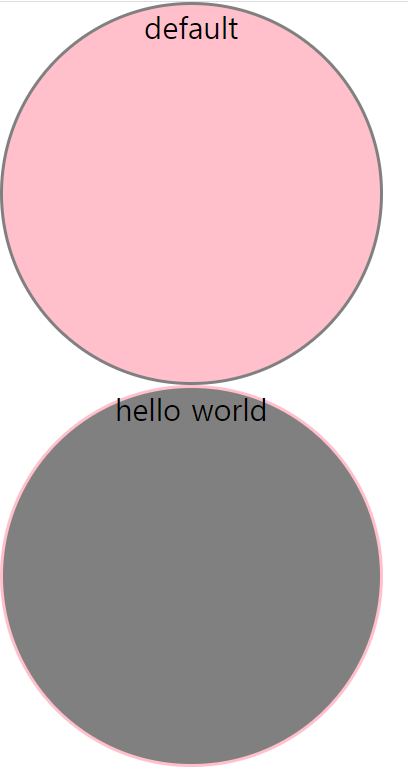
export default App;<Circle.tsx>
import styled from "styled-components";
interface ContainerProps {
bgColor: string;
borderColor: string;
}
const Container = styled.div<ContainerProps>`
width: 200px;
height: 200px;
background-color: ${props => props.bgColor};
border-radius: 50%;
border: 2px solid ${props => props.borderColor};
text-align: center;
`;
interface CircleProps {
bgColor: string;
borderColor?: string;
text?: string;
}
function Circle({bgColor, borderColor, text="default"}: CircleProps) {
return <Container bgColor={bgColor} borderColor={borderColor ?? "pink"} >
{text}
</Container>
}
export default Circle;
React + TypeScript (+ styled-components) 1탄은 여기서 마친다.
Props에 types를 설정해주는 일이 좀 귀찮을 순 있지만 우리들의 사소한 실수를 막아주는 잔소리꾼이 되어줄 거 같다.
좀 더 탄탄하고 보호받을 수 있고 실수가 적어지는 개발을 위해서 타입스크립트를 더 열심히 공부해야 할 것 같다..!
[ 참고 자료 및 공부 자료 ]
- 노마드 코더 (니코쌤 강의는 언제나 재밌다..!)
'Javascript | TypeScript' 카테고리의 다른 글
| Javascript 연산자 모음 : ! !! ? ?? << >> && || (0) | 2022.10.27 |
|---|---|
| React에서 TypeScript 사용하기 2탄 (state에 type 설정하기) (0) | 2022.03.24 |
| TypeScript를 사용하는 이유? (0) | 2022.03.18 |
| JavaScript 기초 문법 : 간단요약 한번에 정리하기 (0) | 2021.12.15 |



